
Objetivo
-
- Crear landing page para la presentación.
-
- Maximizar la captación y venta del libro.
-
- Llenar el aforo del evento.

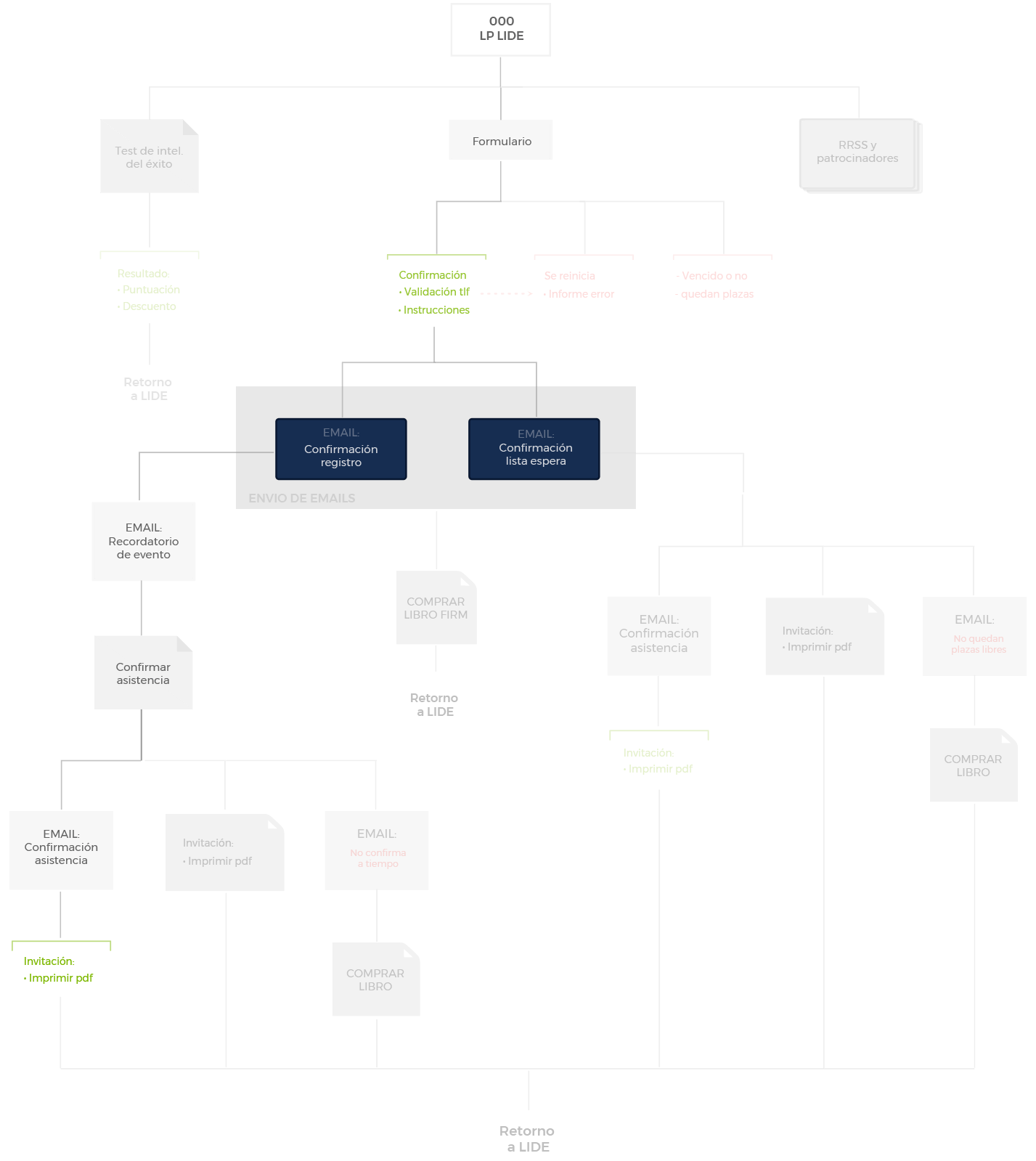
Análisis funcional
Realizamos el análisis funcional de todos los procesos incluyendo emails, confirmaciones, entradas y todas las interacciones posibles con el usuario.

Estratégico
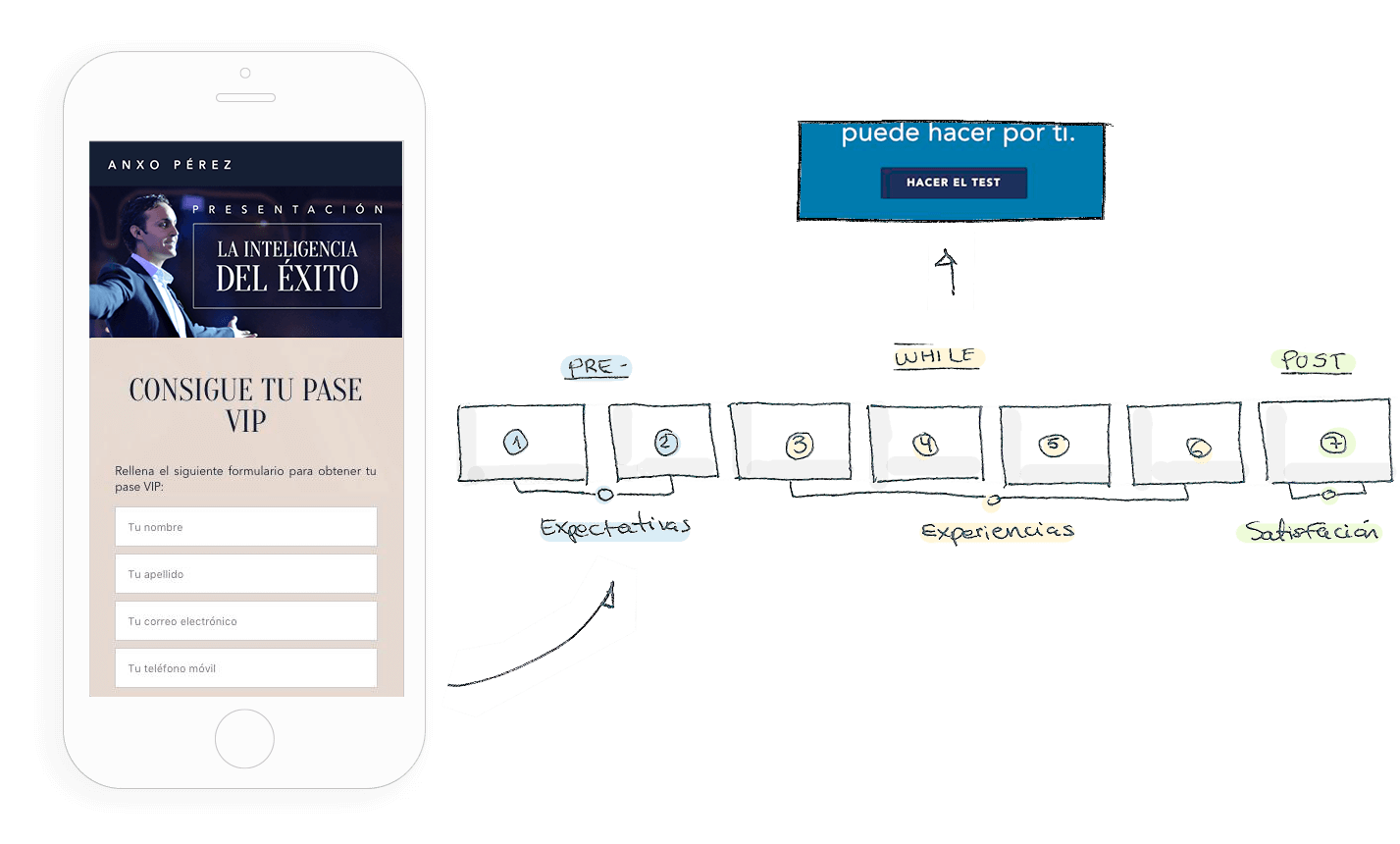
Himos una propuesta de la landing page. Basándonos en tres momentos:
-
- Antes del evento
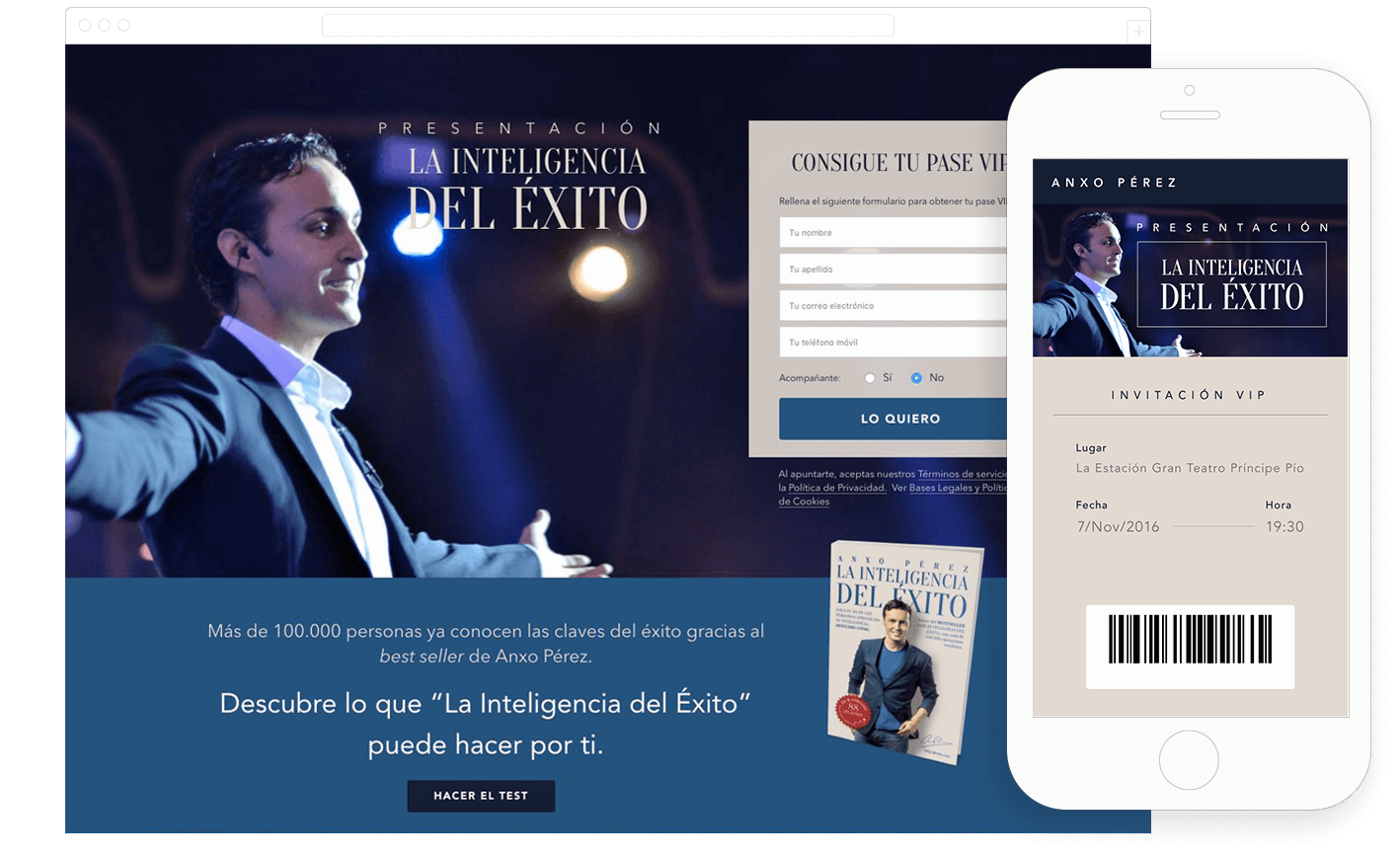
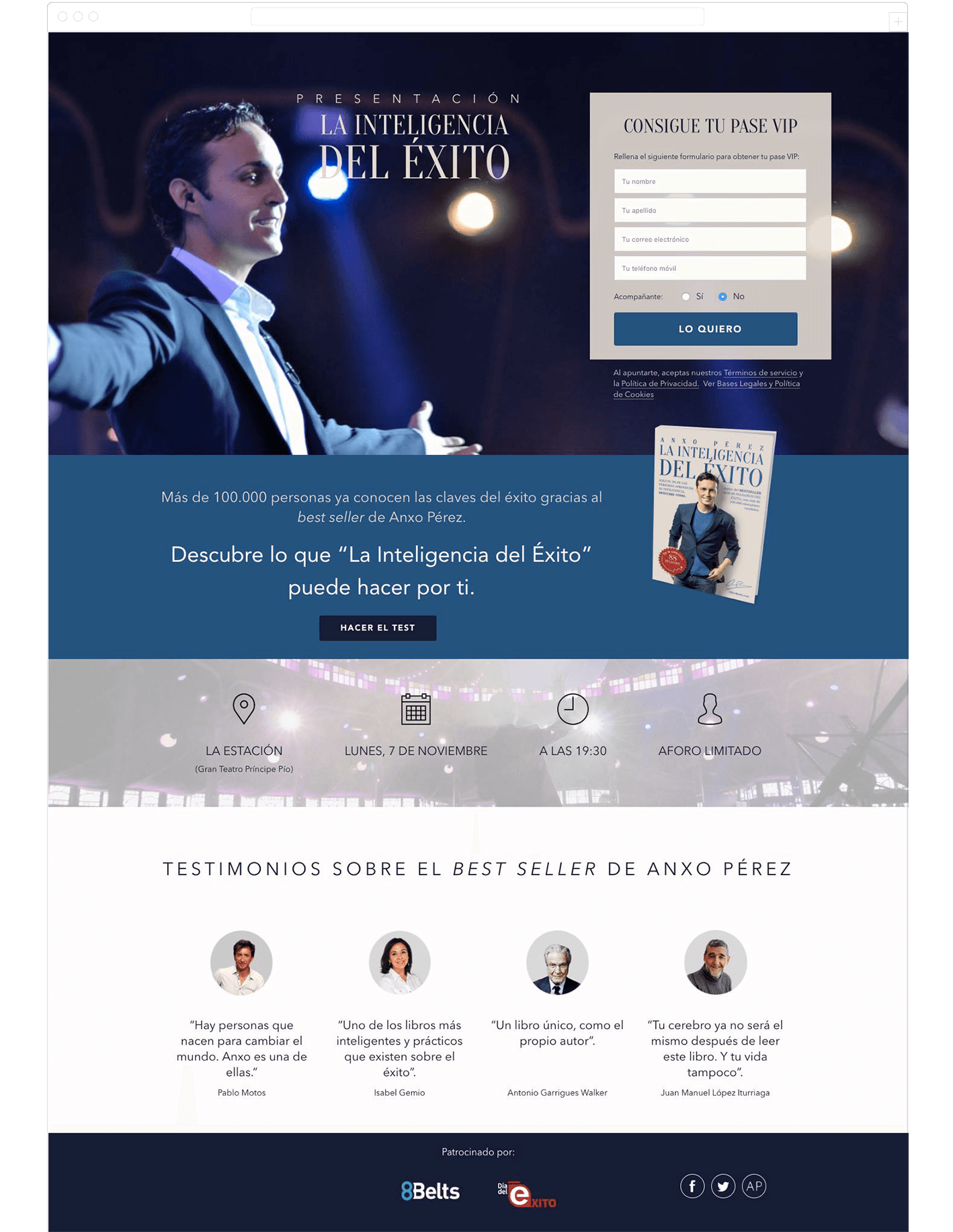
- El formulario por encima de la línea de "fold", incita al usuario a apuntarse al evento.
-
- Durante del evento
- El conferenciante invitaba a todos los asistentes a realizar un test especial en la misma web, para mejorar y personalizar la experiencia.
-
- Después del evento
- El objetivo era la venta de libros y se creó un sub evento de firma de libros. En la web, se permite leer el primer capítulo y se da opción a compra.

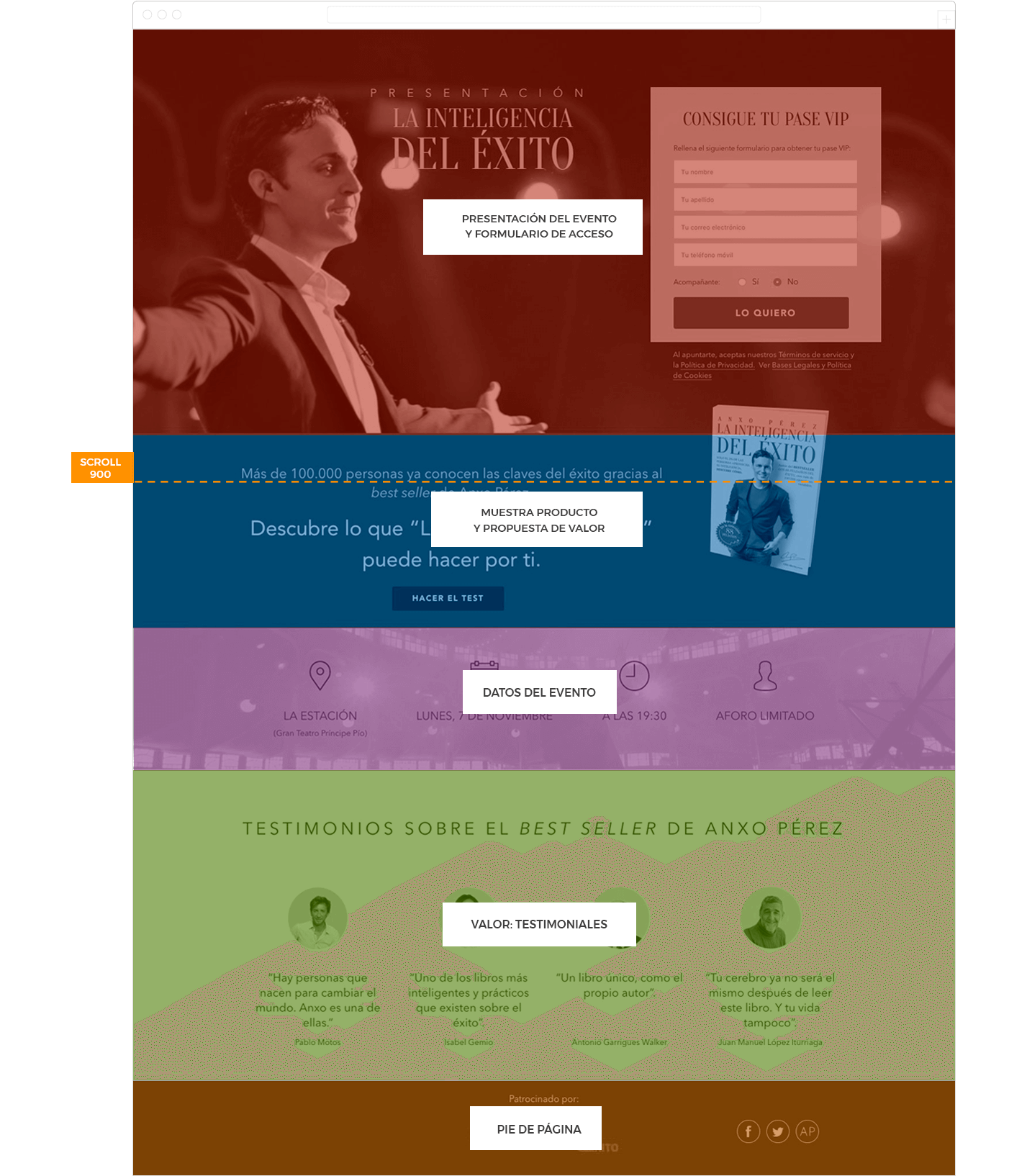
El arquetipo de la landing page y el resultado final.

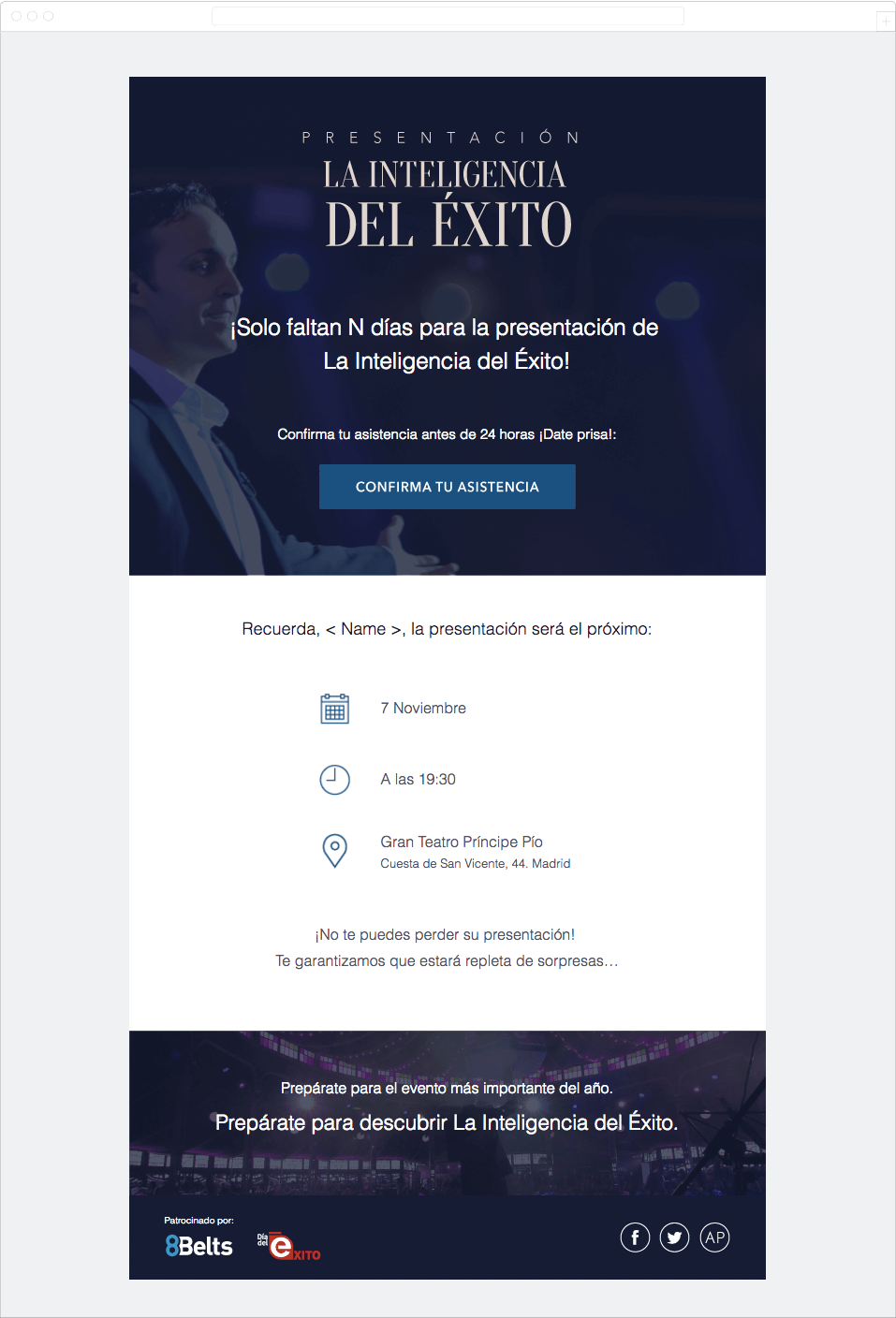
El diseño de los emails fué pensado para provocar la máxima afluencia y mejorar la experiencia. La finalidad era crear expectación, y el segundo fin de todos los emails era de recordatorio del evento y todos sus datos con opción a compra.

Resultado
La landing page responsive se orienta a la captación de asistentes para conventirles en futuros compradores del nuevo libro. Se intensificó la venta de libros, sobretodo antes de la presentación. Se sobrepasó el aforo, la mitad de las personas se quedaron en lista de espera.